In part 3 I said I would show few styles applicable to type = 0; So here it is, styles. Styles change every 16 and repeat every 256. Sounds crazy? Well, style is a number starting from 0. 16 gives us next style, 32 one after and so on. The number of the last unique style in ArmA is currently 176 (is 11*16), which gives us 12 styles in total. Style 256 will be the same as style 0 and so is 512 and so on. There are few exceptions however like removing border from multi-line boxes or keeping aspect ratio with pictures.
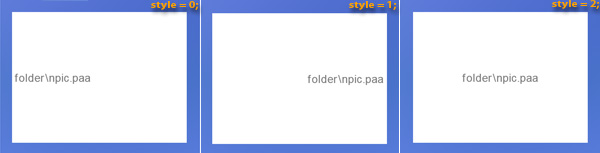
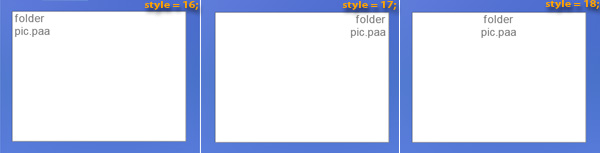
Each style will have left alignment for the text by default (if it has text). To align text to the right you need to add 1 t0 the style number, to center it add 2 to the style number. Therefore style 16 for example will be left aligned, style 17 right aligned and style 18 will be centered.

I’ve constructed this little GUI box control with universal text parameter text = “folder\npic.paa”; In multi-line environment \n in the string will be treated as new line and therefore 2 lines of text will be shown instead of one. In picture environment the picture of transmitter tower will be shown instead as the text string is also a file path. This is the code:
Dialog styles
Single Line Box (style = 0;) Plain single line box without a border:
Multiple Line Box (style = 16;) Plain multiple line box with a slight border. To remove border add 512 to the style (style 528, 529 and 530 are therefore border-less). Additional parameter lineSpacing is required for this style. lineSpacing = 1; is normal line spacing. Any \n character in the text string will be interpreted as new line:
Single Line Title Box (style = 32;) Plain single line box with semi-transparent background and somewhat embossed border:
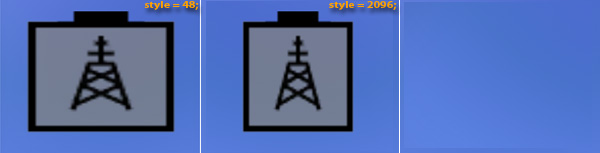
Picture Box (style = 48;) Border-less picture box. Text string is treated as a path to a texture. Alignment has no effect. The texture is stretched to fit the box by default. To force original aspect ratio add 2048 to the style. Background is ignored, colorText controls texture colour and opacity:
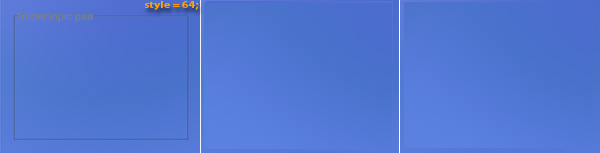
Frame Box (style = 64;) Legend like frame without background with text showing over the frame edge. Alignment has no effect. colorText defines both text and frame colour:
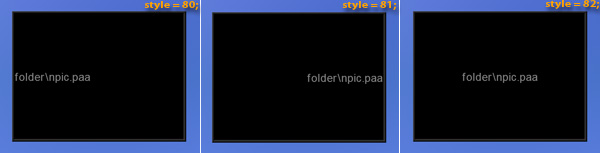
Background Box (style = 80;) Single line box with always black opaque background and thick raised beveled border:
Group Box (style = 96;) Single line box with delicate semi-transparent background and slight border. Only text colour can be controlled:
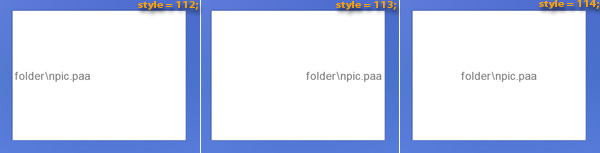
Group Box 2 (style = 112;) Plain single line box, same as style 0 only with a slight border similar to multi-line box border:
HUD Background Box (style = 128;) Same as style 0, probably not used. UPDATE: “It has special texture for corners, it was used for rounded corners in OFP, A1 and A2. In A3, we use sharp corners everywhere, so the texture was adapted to the unified style, the technology is still there. It just looks the same as normal RscText. Corner textures are defined in configfile >> “CfgInGameUI” >> “imageCornerElement” (can be set only globally for the whole game, not per control)” — Karel Moricky
Tile Picture Box (style = 144;) The picture is tiled according to tileH and tileW values. To force tiled picture to keep aspect ratio of original image, add 2048 to the style.
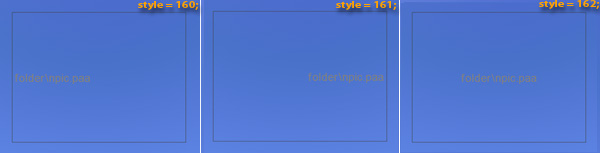
Rectangular (style = 160;) Single line box frame, similar to style 64 frame box. The text however is displayed inside the frame. Frame and text colour are set with colorText:
Line (style = 176;) Diagonal line going from left top corner to bottom right corner. To control line direction, width w and height h parameters of the box could be negative. Line and text colour are set with colorText:
Styles 192, 208, 224 and 240 are the same as style 0, probably not used. This is it for this part. More here.
Enjoy,
KK
EDIT: tileH and tileW for style 144 added.